In het dagelijks leven zijn we gewend aan kleur om ons heen. Normaal gesproken is alles wat we zien in kleur en daar staan we vaak niet bij stil. Soms worden we plotseling geraakt door bijvoorbeeld de prachtige kleuren van een zonsondergang, het noorderlicht, of de kleurschakering van een verstild herfstbos. In een enkel geval spreekt juist het weglaten van kleur ons aan. Een foto in zwart-wit geeft een heel andere uitstraling, juist door het ontbreken van kleur. In de meeste gevallen maken kleuren de wereld echter mooier. Spreuken zoals; “kleur in je leven brengen” en “een kleurrijk persoon zijn” getuigen daarvan.
herfstbos. In een enkel geval spreekt juist het weglaten van kleur ons aan. Een foto in zwart-wit geeft een heel andere uitstraling, juist door het ontbreken van kleur. In de meeste gevallen maken kleuren de wereld echter mooier. Spreuken zoals; “kleur in je leven brengen” en “een kleurrijk persoon zijn” getuigen daarvan.
Nature always wears the colors of the spirit.
Ralph Waldo Emerson
Je vindt het tegenwoordig niet meer dan normaal wanneer je een PC, tablet, smartphone of de televisie aanzet dat er een mooi kleurrijk beeld verschijnt. Dat is echter niet altijd zo geweest. De eerste monitoren en tv’s waren zwart-wit en gaven, naar onze huidige maatstaven, een weinig natuurlijk beeld. In dit artikel wordt in vogelvlucht de geschiedenis van de kleurweergave op de PC en de werking van de hardware hiervoor besproken. Hoe de software van een computer de verschillende kleuren tot leven brengt, wordt uitgebreider besproken.
De hardware
Om te begrijpen op welke manier een computer de digitale gegevens omzet in kleurige beelden is het interessant om eens kort te bekijken hoe de monitor de kleuren weergeeft. Dat kan aan de hand van een kort stukje geschiedenis.
Een beetje geschiedenis
Je hoeft echt niet ver terug te gaan in de geschiedenis om bij de periode te komen waarin de kleurweergave voor de PC begon door te breken. Dat was nog geen veertig jaar geleden:

Het begon in de 70-er jaren met blokkerige groene letters op een donkere achtergrond. De computer won snel aan populariteit na introductie van de Apple 2C en onder meer de Commodore spelcomputers eind 70 en begin 80-er jaren. De resolutie en de kleurweergave verbeterde geleidelijk en tegen het eind van de 80-er jaren kon je een betaalbare monitor kopen die een aanvaardbaar kleurenplaatje kon weergeven. Eind negentiger jaren werd een nieuwe techniek populair. De oude, grote en zware CRT monitoren werden in snel tempo van de markt gedrukt. Deze monitoren gebruikte een kathode straalbuis waarmee elektronen tegen de achterkant van een oplichtend scherm werden geschoten; de beeldbuis. Deze techniek kende beperkingen in de weergave, was energie-onzuinig en vanwege straling op korte afstand niet geheel ongevaarlijk voor mens en dier.
Liquid Crystal Display
De nieuwe LCD-techniek was op een heel andere leest geschoeid. Het scherm werd hier gevormd door beeldpuntjes, ieder voorzien van vloeibare kristallen. Hierachter was achtergrondverlichting gemonteerd in de vorm van neonbuizen. De lichtdoorlatende eigenschappen van de vloeibare kristallen werden beïnvloed door stroom, opgewekt door de monitor aan de hand van de digitale aansturing van het videogedeelte van een PC. Hierdoor konden zowel de hoeveelheid doorschijnend licht, als de kleur daarvan worden bepaald. Deze schermen konden plat en relatief licht worden gebouwd. De LCD-tec hniek wordt nog steeds gebruikt, alleen is de kwaliteit steeds verder verbeterd. Daarnaast wordt er nu van LED-achtergrondverlichting gebruik gemaakt in plaats van neonbuizen. Hierdoor werd de
verlichting helderder, gelijkmatiger, beter van kleur en veel energiezuiniger. Als bonus konden de kasten nog platter en lichter worden. De volgende stap is het OLED-scherm. Deze techniek maakt geen gebruik van achtergrondverlichting. De beeldpunten lichten zelf op. Zwart is hierbij echt zwart en de contrastomvang is daardoor fenomenaal. Bovendien kunnen deze schermen ultraplat worden geproduceerd:
hniek wordt nog steeds gebruikt, alleen is de kwaliteit steeds verder verbeterd. Daarnaast wordt er nu van LED-achtergrondverlichting gebruik gemaakt in plaats van neonbuizen. Hierdoor werd de
verlichting helderder, gelijkmatiger, beter van kleur en veel energiezuiniger. Als bonus konden de kasten nog platter en lichter worden. De volgende stap is het OLED-scherm. Deze techniek maakt geen gebruik van achtergrondverlichting. De beeldpunten lichten zelf op. Zwart is hierbij echt zwart en de contrastomvang is daardoor fenomenaal. Bovendien kunnen deze schermen ultraplat worden geproduceerd:
RGB
Hoewel de verschillende technieken op een eigen manier de lichtpunten maken, vormen ze de kleuren op een vergelijkbare wijze. Namelijk door het mengen van de drie basis- of primaire kleuren. Namelijk rood, groen en blauw, afgekort tot RGB. Toevalligerwijs is de afkorting in het Nederlands hetzelfde als in het Engels, omdat de kleuren dezelfde beginletters hebben. Er zijn meer systemen om de kleuren samen te stellen; CMYK is een bekende in de druk- en printerwereld. Hierbij worden Cyaan , Magenta, Geel en zwart gebruikt om de verschillende kleuren samen te stellen. Deze kleuren zie je dan ook terug in de cartridges van je kleuren inkjet-printer. We bespreken hier echter alleen het RGB-systeem, omdat dit door de PC wordt gebruikt om de
kleuren aan de monitor door te geven.
, Magenta, Geel en zwart gebruikt om de verschillende kleuren samen te stellen. Deze kleuren zie je dan ook terug in de cartridges van je kleuren inkjet-printer. We bespreken hier echter alleen het RGB-systeem, omdat dit door de PC wordt gebruikt om de
kleuren aan de monitor door te geven.
The whole point is to live life and be - to use all the colors in the crayon box.
RuPaul
Even rekenen
Een computer werkt uitsluitend met getallen. Of beter gezegd met de enen en nullen van het binaire stelsel. Het voert te ver om dat hier helemaal uit te leggen. Wanneer je wel het naadje van de kous wilt weten kun je hier meer uitleg vinden. Voor goed begrip van de kleurcodering is het van belang om te weten dat een binair getal uitsluitend bestaat uit enen en nullen en is opgebouwd uit verschillende posities, oftewel bits. Hoe meer posities, hoe meer mogelijkheden er zijn en hoe hoger het getal kan worden. Bij acht bits zijn dat 256 mogelijkheden. Namelijk van 0 tot 255. Deze acht bits worden ook wel een byte genoemd.
Kleurendiepte
In het RGB-systeem wordt er voor elke kleur apart 8 bits toegewezen. Met spreekt dan van 8 bits kleurendiepte. Er wordt ook wel gesproken over 24 bits, omdat er 24 bits nodig zijn om alle kleuren te coderen. Dat werkt als volgt:
Rood: 0 tot 255
Groen: 0 tot 255
Blauw: 0 tot 255
Van elke kleur zijn er op die manier 256 tinten beschikbaar.
Van afwezig (0) tot de volledige kleur (255).
Hexadecimaal
Het binaire stelsel is lastig in gebruik door de lengte van de getallen. Dat leest lastig en in de beginjaren was dat ook een struikelblok, omdat het uitschrijven van de lange binaire getallen veel geheugenruimte van de computer in beslag nam en juist geheugenruimte was in die tijd schaars. Om die praktische redenen werd en wordt er nog steeds gebruik gemaakt van het Hexadecimale stelsel. Dit is een zestien-tallig stelsel. De getallen boven de negen worden daarbij met letters aangeduid. Het loopt daarom van 0 tot F. Het getal 255 is FF. Dit stelsel wordt veel gebruikt om de RGB-kleur aan te duiden. Een “kleurgetal” bestaat dan uit 6 posities (in plaats van de eerder genoemde 24 posities van het binaire-stelsel). Een hexadecimaal getal wordt altijd vooraf gegaan door een # opdat het als zodanig herkenbaar is. Meer uitleg over het hexadecimale stelsel vind je hier: https://nl.wikipedia.org/wiki/Hexadecimaal.
Kleuren mengen
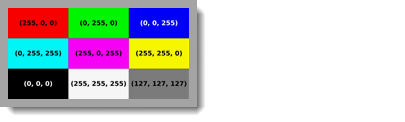
Doordat voor het RGB systeem de drie primaire kleuren worden gemengd welke worden aangeduid met de hexadecimale waarde van maximaal FF (255), ziet een getal waarmee een bepaalde tint een waarde wordt gegeven er als volgt uit;
#FFFFFF
Dit getal staat voor de maximale waarde van alle kleuren en vormt daarmee wit.
#000000
Dit getal geeft aan dat alle primaire kleuren afwezig zijn en vormt daarmee zwart. Daar tussen zijn alle denkbare combinaties (tinten) mogelijk. Dat zijn in totaal 16.777.216 verschillende mogelijkheden. Dat lijken heel wat tinten, maar het oog kan nog veel meer verschillende tinten zien. Zie het diagram hiernaast. De driehoek geeft het bereik aan van het RGB-systeem.
Colors must fit together as pieces in a puzzle or cogs in a wheel.
Hans Hofman
Andere kleurcoderingsystemen
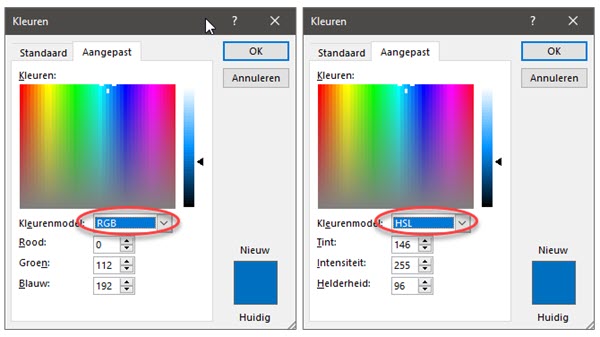
Naast de RGB kleur codering wordt er ook wel gebruik gemaakt van twee andere systemen. Namelijk HSL (Hue, Saturation, Lightness) and HSV (Hue, Saturation, Value). Hierbij wordt de tint opgebouwd door getallen voor tint (Hue), verzadiging (Saturation) en helderheid (Lightness) of waarde (Value).
Color Picker
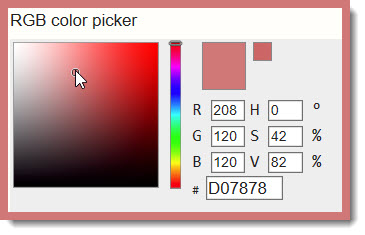
Programma’s waarin veel met kleur gewerkt wordt, beschikken vaak over een kleurenkiezer of Color Picker om de kleur van een object in te stellen. Hieronder zie je een voorbeeld van de Color Picker van Word. Hierbij worden de waarden voor RGB en HSL naast elkaar gezet. Je ziet verschillende getallen om dezelfde kleur aan te duiden:

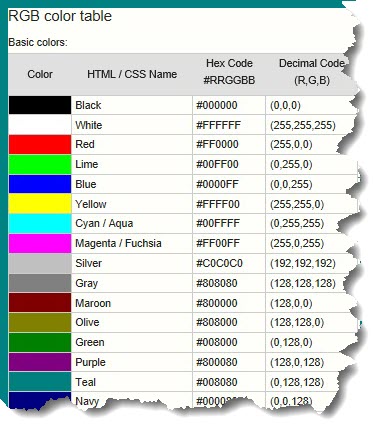
Kleurentabel
Programma’s zoals Office-toepassingen gebruiken een kleurentabel waarin bepaalde kleuren benoemd worden. Een dergelijke tabel is ook ontwikkeld voor HTML, de taal waarmee websites van opmaak worden voorzien. Een aantal HTML-hoofdkleuren met hun naam en RGB-code vind je hieronder:

De hele tabel staat op Rapi dtable. Op deze site vind je ook verschillende interessante tooltjes om met de verschillende kleurwaarden te spelen. Dat maakt inzichtelijk hoe de verschillende systemen werken. De site is helaas wel in het Engels, maar dat hoeft geen belemmering te zijn om met de kleurcoderingen aan de gang te gaan.
dtable. Op deze site vind je ook verschillende interessante tooltjes om met de verschillende kleurwaarden te spelen. Dat maakt inzichtelijk hoe de verschillende systemen werken. De site is helaas wel in het Engels, maar dat hoeft geen belemmering te zijn om met de kleurcoderingen aan de gang te gaan.
Kalibratie
De kleurcodering wordt door de software gebruikt om een bepaalde kleur aan te duiden. Hoe de kleur precies wordt weergegeven bepaald echter de monitor. Een nauwkeurige weergave is daarom afhankelijk van kwaliteit en de instellingen van je monitor. Het is fijn wanneer je monitor de kleuren zo natuurlijk mogelijk weergeeft. Doe je veel met foto’s of video dan is een correcte weergave nog meer van belang. Om er zeker van te zijn dat je monitor de kleuren zo goed mogelijk weergeeft, kun je deze kalibreren. Dit is een proces waarbij met een apparaatje (de colorimeter) de kleuren worden gemeten welke de bijbehorende software op je monitor weergeeft. Je stelt daarmee je monitor zo af dat de juiste waarden exact worden weergegeven. Wanneer je hierin bent
geïnteresseerd kun je onder meer op digitalefotografietips.nl informatie vinden over het kalibratieproces. Tegenwoordig worden de betere monitoren al bij de productie gekalibreerd. Dat is in veel gevallen nauwkeurig genoeg.
welke de bijbehorende software op je monitor weergeeft. Je stelt daarmee je monitor zo af dat de juiste waarden exact worden weergegeven. Wanneer je hierin bent
geïnteresseerd kun je onder meer op digitalefotografietips.nl informatie vinden over het kalibratieproces. Tegenwoordig worden de betere monitoren al bij de productie gekalibreerd. Dat is in veel gevallen nauwkeurig genoeg.
Kleurkwaliteit
Hoe meer bits gebruikt worden om een kleurtint aan te duiden, hoe meer verschillende tinten er mogelijk zijn. Met 10 bits heb je al 1024 mogelijke tinten per kleur. In totaal geeft dat meer dan een miljard verschillende mogelijkheden. Het kleurverloop is daardoor meer natuurgetrouw. In de dagelijkse praktijk is het verschil tussen 8 en 10 bits kleurdiepte vaak niet goed te zien. Hierbij is onder meer de monitor de beperkende factor. Bij de nabewerking van foto’s en video kan deze kleurenruimte echter wel degelijk van belang zijn. Bij de betere camera’s beschikken de RAW bestanden dan ook over een kleurdiepte van 10 bits.
In de praktijk zou een hier geplaatste foto er hetzelfde uitzien als deze een kleurdiepte had van 8 of van 10 bits. Wat een geringere kleurdiepte doet met een foto kan ik wel demonstreren door dezelfde foto in 8 en 6 bits kleur naast elkaar te tonen:

Your attitude is like a box of crayons that color your world. Constantly color your picture gray, and your picture will always be bleak. Try adding some bright colors to the picture by including humor, and your picture begins to lighten up
Alan Klein
Kleur bekennen
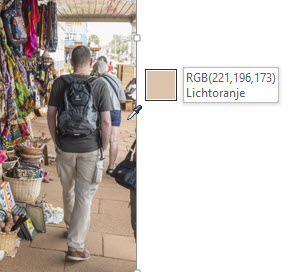
Het kan heel mooi staan als de achtergrond van een afbeelding in dezelfde kleur is als de hoofdtint van die afbeelding. Datzelfde kan ook gelden voor een eventuele lijst rond de afbeelding. Het blijkt nog niet zo eenvoudig om exact de goede tint uit te zoeken. Niet zo heel gek wanneer je bedenkt dat je uit meer 16 miljoen tinten kunt kiezen. Om je hierbij van dienst te zijn, is er een tool ontwikkeld die in veel grafische toepassing aanwezig is; de pipet of eyedropper. Hiermee “wijs” je een punt aan met de gewenste kleur. Deze wordt dan ingesteld als vulkleur. Dit werkt eenvoudig én nauwkeurig. Hiernaast zie je een voorbeeld van het gebruik van de pipet in het presentatieprogramma PowerPoint.
Pixie
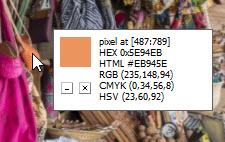
Het gebruik van een pipet is handig, maar helaas lang niet altijd voorhanden. Voor dit soort gevallen zijn er losse tooltjes. Zelf gebruik ik vaak Pixie van Nattyware. Een heel klein tooltje dat niet eens geïnstalleerd hoeft te worden. Openen is voldoende. Het programmaatje tovert een wit vlakje met daarin de kleur die de cursor op dat moment aanwijst en daarnaast de getallen van de kleurcodering:

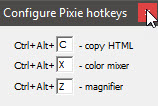
Je hoeft alleen nog de sneltoets Ctrl + Alt + c te drukken en de hexadecimale codering van de huidig geselecteerde kleur wordt gekopieerd. Deze kun je eenvoudig in het juiste vak van je kle urenkiezer plakken met Ctrl + v (voor plakken) en de juiste kleur ligt vast. De sneltoetsen kun je naar eigen keuze instellen door met rechts op het witte Pixie-vlak te klikken. Dit vlak kun je overigens verslepen naar iedere gewenste plek. Ook naar een eventuele tweede monitor als je dat wilt.
urenkiezer plakken met Ctrl + v (voor plakken) en de juiste kleur ligt vast. De sneltoetsen kun je naar eigen keuze instellen door met rechts op het witte Pixie-vlak te klikken. Dit vlak kun je overigens verslepen naar iedere gewenste plek. Ook naar een eventuele tweede monitor als je dat wilt.
Je kunt Pixie hier downloaden: http://www.nattyware.com/pixie.php
Ten slotte
In dit artikel werd uitgelegd hoe een computerkleur wordt weergeven en wat voor kleurcodes hiervoor zijn. Het verschil tussen RGB en CMYK werd behandeld, net als de basics om de kleurcodering uit te rekenen. Als laatste werd het programmaatje Pixie behandeld waarmee je simpel de juiste kleur kiest. Niets hoeft je nu nog te weerhouden om altijd de juiste kleur in al je documenten en afbeeldingen te gebruiken.

Quotes van: https://www.brainyquote.com/topics/colors
Afbeeldingen van: Wikipedia. Wikimedia, Flickr, Alkit Prolab en eigen.
Noorderlicht gif: olegif.com
Auteur: leofact